For project 10 we had the opportunity to choose from ten different briefs. They ranged from typography and editorial to information designs and interactive pieces. Out of these 10 I chose to do information design, info flow. We must must choose from the fallowing within the brief:
1 Care stopping at stoplights
2 People entering a station
3 Busses arriving at a deport
4 A football crowd leaving a ground
5 Aircraft movements at Gatwick
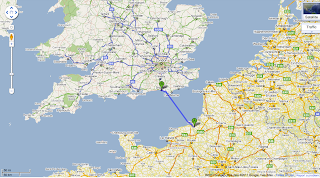
Then we are to collect information, and research first by video taping the serino we wish to record (for 30 sec, 1 minute, or five minutes) It's very open really. I have chose to do the Aircraft movements at Gatwick.
Below is honestly just random doodles and ideas I sketched out yesterday. I am excited to get my informations gathered. I am leaning towards the mathematics of a plane moving, such as how they land (as you can see my little sketch of the plane fallowing a path in a spiral, which is how they land) Also interested in the different airlines, where they are traveling all over the world, air miles, directions...and so on.
This is a very experimental brief, the final pieces dont necessarily have to make sense. Though I believe I want to push towards making them useable, and able to be used to gather information.
These are just a few images I was looking at. I really enjoy how abstract and mathematical these screen shots of a air control screen look. Somehow I believe they would fit nicely into my brainstorming:
Lastly, I am going to use zinc lithography for this. Possibly creating a series of A1 posters showing these maps, diagrams, or whatever I come up with with.
Pretty excited.
Oh and this is my 2nd lithographed piece:
Yes, it's Julie and I. Yes, those are halos. Yes, it's quite creepy.